
1. webOS 소개하기(2)
2. OS 설치하기
- 직접 image build
- 미리 build된 image 사용
1. webOS 소개하기(2)
지난 포스팅에 이어 webOS에 대해 마저 소개하도록 하겠습니다.

위 그림은 webOS 공식 홈페이지에서 찾을 수 있는 webOS 아키텍쳐입니다. webOS OSE는 위와 같은 레이어들로 이루어져 있습니다.
- Core Application
- System UI: 홈 런처나 알림과 같은 유저 인터페이스와 관계되어 있습니다. 대개 QML을 활용하여 구성되었습니다.
- System app: 설정 앱과 웹 브라우저입니다. Enact를 활용하여 시스템을 제어합니다.
- Application Framework
- Enact: webOS에서 web app을 개발하도록 최적화된 web app 프레임워크입니다.
- SDK: web app과 서비스를 개발하기 위한 개발 환경을 제공합니다.
- Managers & Services
- System and Application Manager(SAM): 앱의 설치, 런치, 종료, 제거까지의 라이프사이클을 관리합니다.
- Web Application Manager(WAM): web app의 런치와 매니징에 관계합니다. CPU 최적화, 모니터링 등 web app의 running에 기반합니다. SAM 으로부터 web app 관리를 맡습니다.
- Luna Surface Manager(LSM): 화면의 그래픽을 보여주고, 키보드나 마우스의 event handling을 담당합니다. 이외에도 System UI 등을 관리합니다.
- Base Components
- LS2(Luna Bus): webOS에서 사용하는 system bus입니다.
- Web Engine: webOS OSE는 Chrominum을 web engine으로 활용합니다. web engine은 HTML, CSS, Javascript로 구성된 web app이나 웹페이지를 로드합니다.
- Node.js: Javascript로 서비스를 실행하도록 도와주는 서비스 프레임워크입니다.
- BSP/Kernel
자세한 설명은 webOS 홈페이지에서 확인할 수 있습니다.

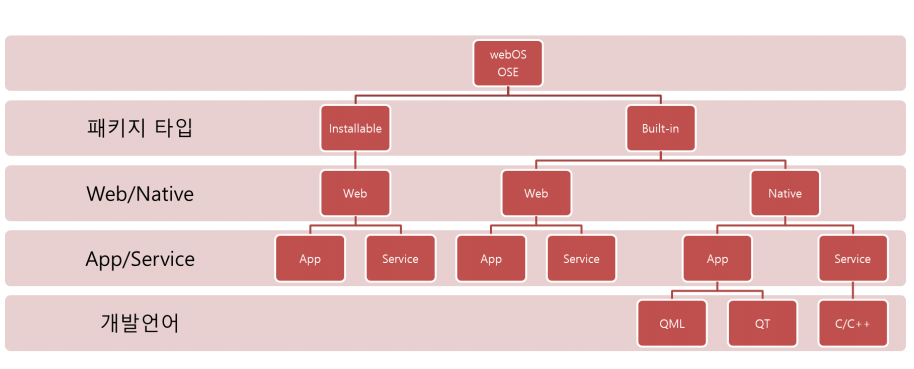
그렇다면 webOS OSE를 통해 무엇을 개발할 수 있을까요? 이를 위의 그림을 통해 이해할 수 있습니다.
webOS를 통해 application과 service를 개발할 수 있는데, 이는 web과 native, installable과 built-in으로 다시 나뉩니다. 일단 위에서의 application과 service는 간단히 foreground service, background service 정도로 생각하면 됩니다.
web app은 플랫폼마다 따로 구현할 필요 없는 일종의 웹페이지고, native app은 OS마다 각기 다르게 개발해야합니다. 전자는 플랫폼 간의 호환성이 우수하고 후자는 속도와 퍼포먼스 부분에서 우수합니다.
어떤 종류로 개발하느냐에 따라 개발 언어, 환경 등에 차이가 나기 때문에 이를 잘 알아두는 것이 필요합니다. 가령 web app은 일반적인 web app과 마찬가지로 HTML, CSS, Javascript 등을 사용합니다. 그러나 native app은 C나 C++로 개발을 진행합니다. app 개발에 대한 가이드는 아래 webOS 공식 페이지에서 더 자세하게 알아볼 수 있습니다.
https://www.webosose.org/docs/guides/
Guides
Developer guides for webOS Open Source Edition (OSE) consist of the following units: Getting Started Setup Development Core Topics Getting Started This unit walks you through your first project and introduces the essentials of webOS OSE. Hello, webOS OSE!
www.webosose.org
2. OS 설치하기
1) 직접 image build
이제 webOS를 raspberrypi4에 실제로 올려 보도록 하겠습니다. webOS는 64-bit 버전의 Ubuntu 환경에서 빌드될 수 있습니다. 즉 Linux 환경이 마련되어 있어야 합니다. 저는 사전에 빌드된 image를 활용하여 이하의 과정을 거치진 않았지만 image가 없는 경우에는 이하의 과정을 따라 주셔야 합니다.
먼저 webOS의 레포지토리를 clone하고 directory를 만듭니다.
$ git clone https://github.com/webosose/build-webos.git
$ cd build-webos
그 뒤 필수적인 라이브러리를 설치합니다.
$ sudo scripts/prerequisites.sh
아래 명령어로 webOS를 위한 layer를 구성합니다.
$ python3 scripts/webos-iot-scripts/set_webosiot_layer.py
병렬 처리를 위해 물리적 CPU 수와 코어 수를 가져옵니다.
$ cat /proc/cpuinfo | grep "physical id" | sort | uniq | wc -l
$ cat /proc/cpuinfo | grep "cpu cores" | uniq
위의 두 값을 곱한 후 2로 나누면 됩니다.
이제 raspberrypi에 빌드를 구성합니다.
$ ./mcf -p <number of physical CPU cores / 2> -b <number of physical CPU cores / 2> <target-device-name>
<number of physical CPU cores>: 위에서 구한 코어 수
<target-device-name>: raspberrypi4
아래의 코드 중 하나를 입력하시면 됩니다.
$ source oe-init-build-env
$ bitbake webos-iot-image
$ make webos-iot-image
2) 미리 build된 image 사용
미리 build된 image를 사용하는 경우, 바로 image를 write하면 됩니다. 저는 Win32DiskImager를 사용했습니다.

Image File 선택 > Device 선택 > write 순으로 진행하시면 됩니다.
설치가 다 되었으면
1. microSD를 라즈베리파이에 삽입
2. 라즈베리파이에 전원과 HDMI 케이블 연결
하면 다음과 같은 webOS 기본 화면이 뜨게 됩니다.

위의 내용은 공식 페이지에서도 확인할 수 있습니다.
https://www.webosose.org/docs/iot/setup/building-webos-iot/
Building the Source
This page describes how to build a webOS IoT image from source code. Before You Begin Ensure that your system meets the Build System Requirements. Cloning the Repository To build a webOS IoT image, build-webos repository is used. This repository contains t
www.webosose.org
이번 포스팅에서는 webOS에 대한 기본적인 소개와 build 과정에 대해 알아보았습니다. 추후에 유용한 정보가 있으면 필요에 따라 업데이트 될 수 있습니다.
다음 포스팅부터는 본격적인 개발 과정에 대해 올리도록 하겠습니다.
'webOS' 카테고리의 다른 글
| # CSS (0) | 2022.08.23 |
|---|---|
| # HTML (0) | 2022.08.23 |
| webOS(4): target device 설정과 sample web app 제작 (0) | 2022.07.31 |
| webOS(3): web application과 CLI 설치 (0) | 2022.07.31 |
| webOS(1): webOS 소개(1) (0) | 2022.06.30 |


